ようこそFISH FOOD TIIMESへ
平成27年7月号 №139


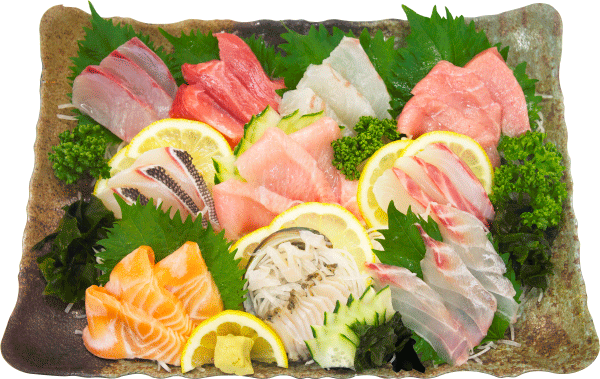
トコブシ刺身盛合わせ
説明
このレイアウト用の CSS には多くのコメントが記述されています。大部分の作業をデザインビューで行う場合、これらのコードを確認して、CSS でリキッドレイアウトを使用する際の参考にしてください。これらのコメントは、サイトを立ち上げる前に削除できます。
クリア方法
このレイアウトではすべてのカラムがフローティングするので、.footer ルールで clear:both 宣言を使用します。このクリアテクニックによりカラムの範囲がどこまでかを .container に強制的に認識させ、.container に配置するボーダーまたは背景色が表示されるようにします。デザインの都合上、.container から .footer を削除する必要がある場合は、別のクリア方法を使用する必要があります。最も確実な方法は、最後のフローティングカラムの後 (.container を閉じる前) に <br class="clearfloat" /> または <div class="clearfloat"></div> を追加することです。これにより同じクリア効果が得られます。
ロゴの置換
このレイアウトでは .header にイメージプレースホルダーを使用しているので、ここにロゴを配置できます。プレースホルダーを削除してユーザー独自のリンクされたロゴに置き換えることをお勧めします。
プロパティインスペクターで (プレースホルダーを削除して置き換える代わりに) SRC フィールドを使用してロゴイメージに移動する場合、インラインの背景プロパティと表示プロパティを削除する必要があることに注意してください。これらのインラインスタイルは、デモ用にロゴのプレースホルダーをブラウザーに表示するために使用されています。
インラインスタイルを削除するには、CSS スタイルパネルが「現在」に設定されていることを確認してからイメージを選択し、CSS スタイルパネルのプロパティウィンドウで表示プロパティと背景プロパティを右クリックして削除します (代わりに、コードを直接参照し、コード内でイメージまたはプレースホルダーからインラインスタイルを削除することもできます)。
Internet Explorer の条件付きコメント
このようなリキッドレイアウトには、2 つの問題を修正するための Internet Explorer の条件付きコメント (IECC) が含まれます。
- パーセントに基づいたレイアウトで div のサイズを丸める方法は、ブラウザーごとに一貫していません。ブラウザーが 144.5 ピクセルや 564.5 ピクセルのような数値をレンダリングする必要がある場合、ブラウザーはこのような数値を直近の整数に丸める必要があります。Safari と Opera は切り捨て、Internet Explorer は切り上げ、Firefox は 1 つのカラムを切り上げ、1 つのカラムを切り下げてコンテナが完全に表示されるようにします。このような数値の丸めの問題により、一部のレイアウトでは一貫性が保たれない場合があります。この IECC では、IE でこの問題を修正するために 1 ピクセルの負のマージンを指定しています。これは、使用するレイアウトに応じて任意のカラム (の左右どちらか) に移動できます。
- zoom プロパティがナビゲーションリスト内のアンカーに追加されています。これは、場合によって IE6 と IE7 で余分なホワイトスペースが表示されるからです。ズームにより、この問題を修正するための独自の hasLayout プロパティを IE に指定します。
背景
基本的にどの div でも背景色はコンテンツの長さ分だけ表示されます。そのため、サイドカラムの外観を作成するために背景色またはボーダーを使用している場合、これがフッターまで伸びず、コンテンツが終わると途中で切れてしまいます。.content の div に含まれるコンテンツの方が常に多い場合、.content の div にボーダーを配置してカラムと区切ることができます。
ご意見やご連絡はこちらまで info@fish food times
更新日時 平成27年 7月1日
